How it works
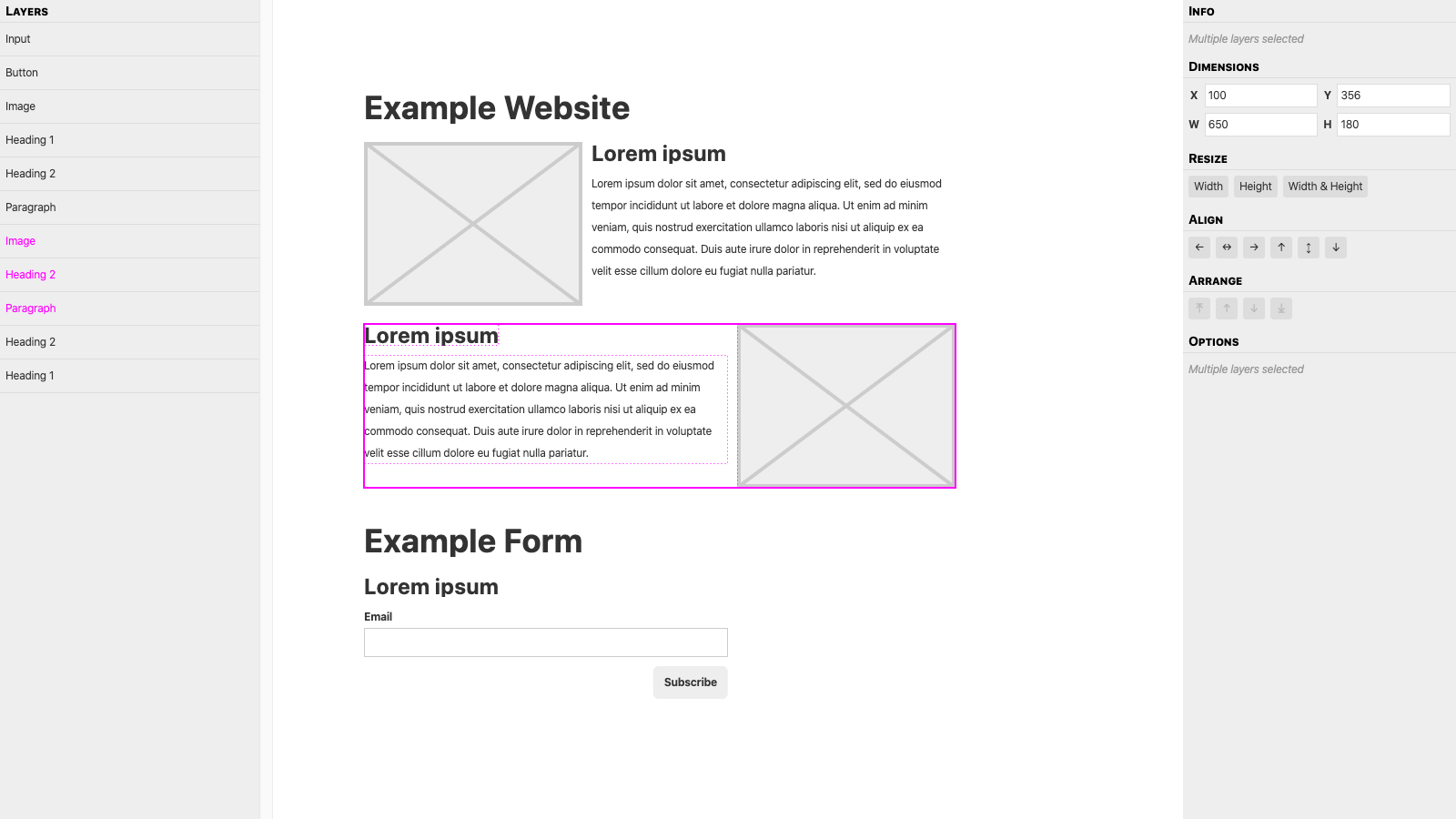
Sketchbook.js is a web design tool that lets you create compositions using live components. It's installed directly into your codebase and runs in your browser.
- Designers always have the latest components developers have implemented.
- Developers always have the latest compositions that designers have produced.

Getting started
Install the package:
yarn add -D @sketchbook-js/sketchbook
Create the default
sketchbook/config.jsandsketchbook/example.jsonfiles:yarn sketchbook init
Run on
http://localhost:3000/:yarn sketchbook start sketchbook/example.json